Steps for adding the Peer5 plugin to a player
-
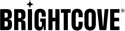
Go to the Players module in Studio and select your player (or duplicate your existing player to create a new Peer5 enabled player).

Create Player for Peer5 - When the player has been created, click on the player name to edit it.
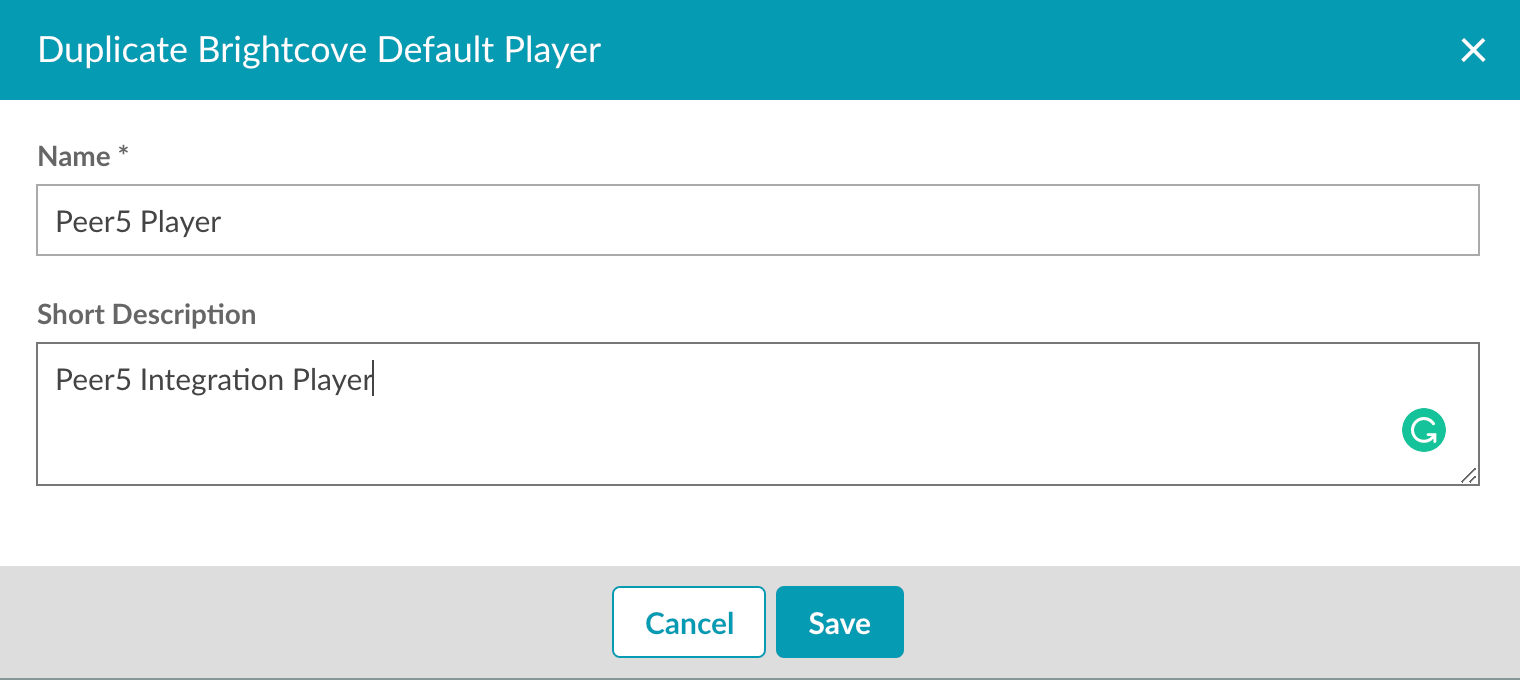
- In the sidebar, go to the Plugins section.
- Choose Scripts in the tabbed menu.
- Click Add a Script.
-
Paste the plugin string below in to the popup box (get the Account_ID from your Peer5 account).
https://api.peer5.com/peer5.brightcove.plugin.loader.js?id={Account_ID}
Add Plugin Script - Click Save.
-
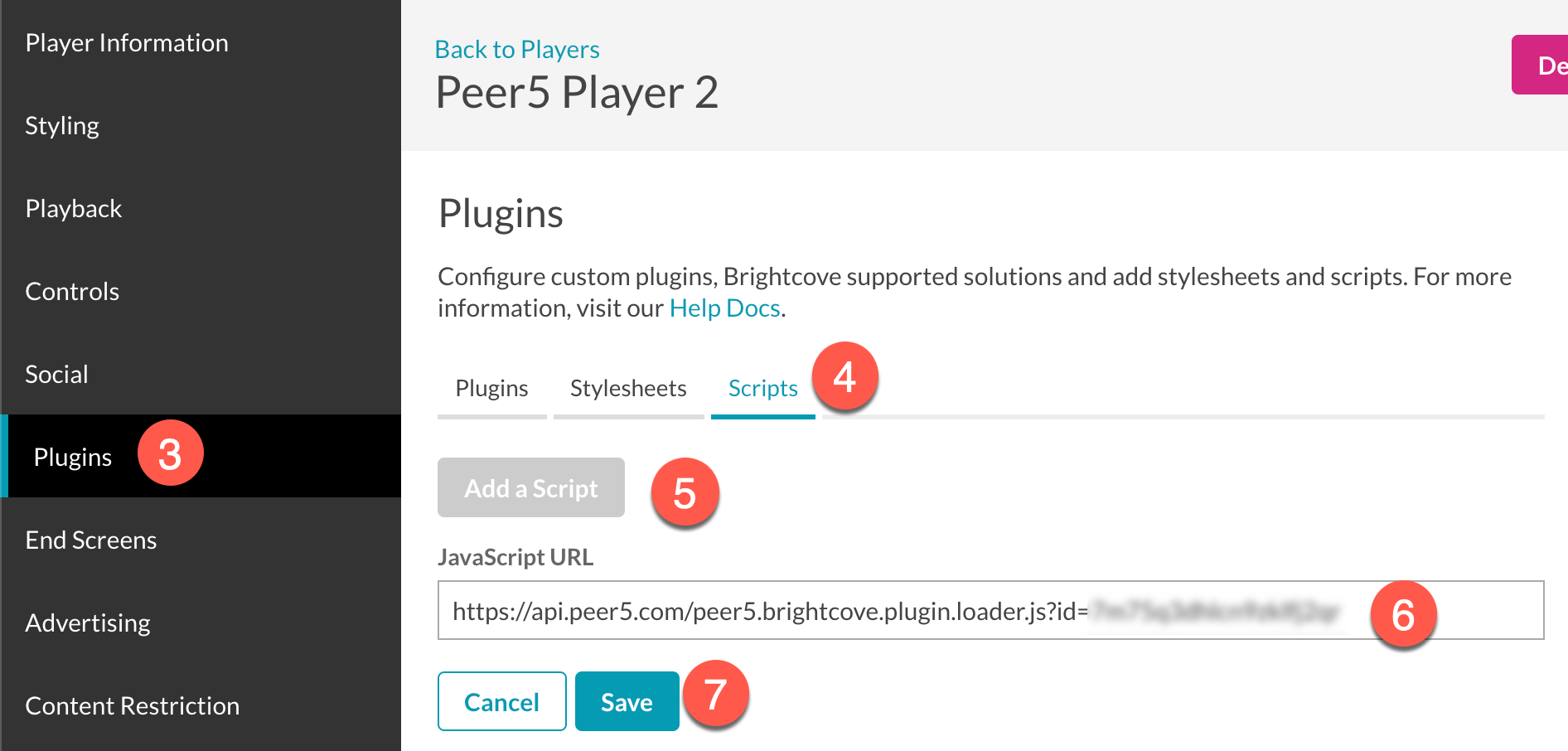
Click Publish and Embed and then Publish Changes:

Publish Player Changes
Test the integration
Steps to test the integration
- Go to the Media module in Studio.
-
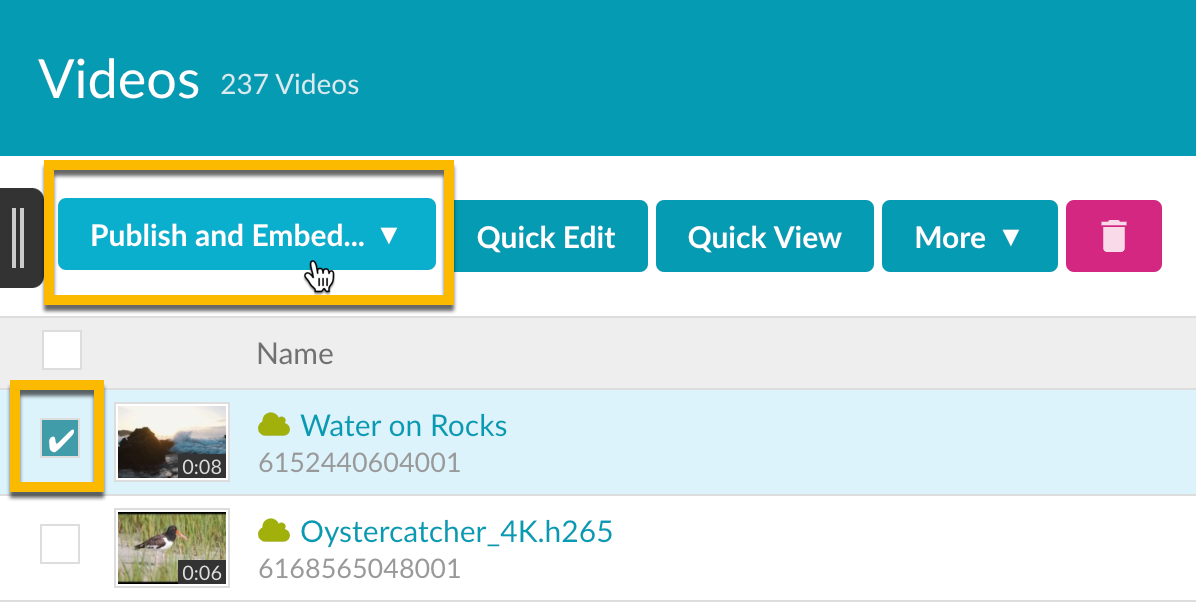
Select a video and click Publish and Embed and then choose Web Player:

Publish Video - Select your Peer5 enabled player.
- Click the link below "Preview in browser" to open the player in a new tab.
- Add
&peer5_show_stats=trueto the end of the URL. -
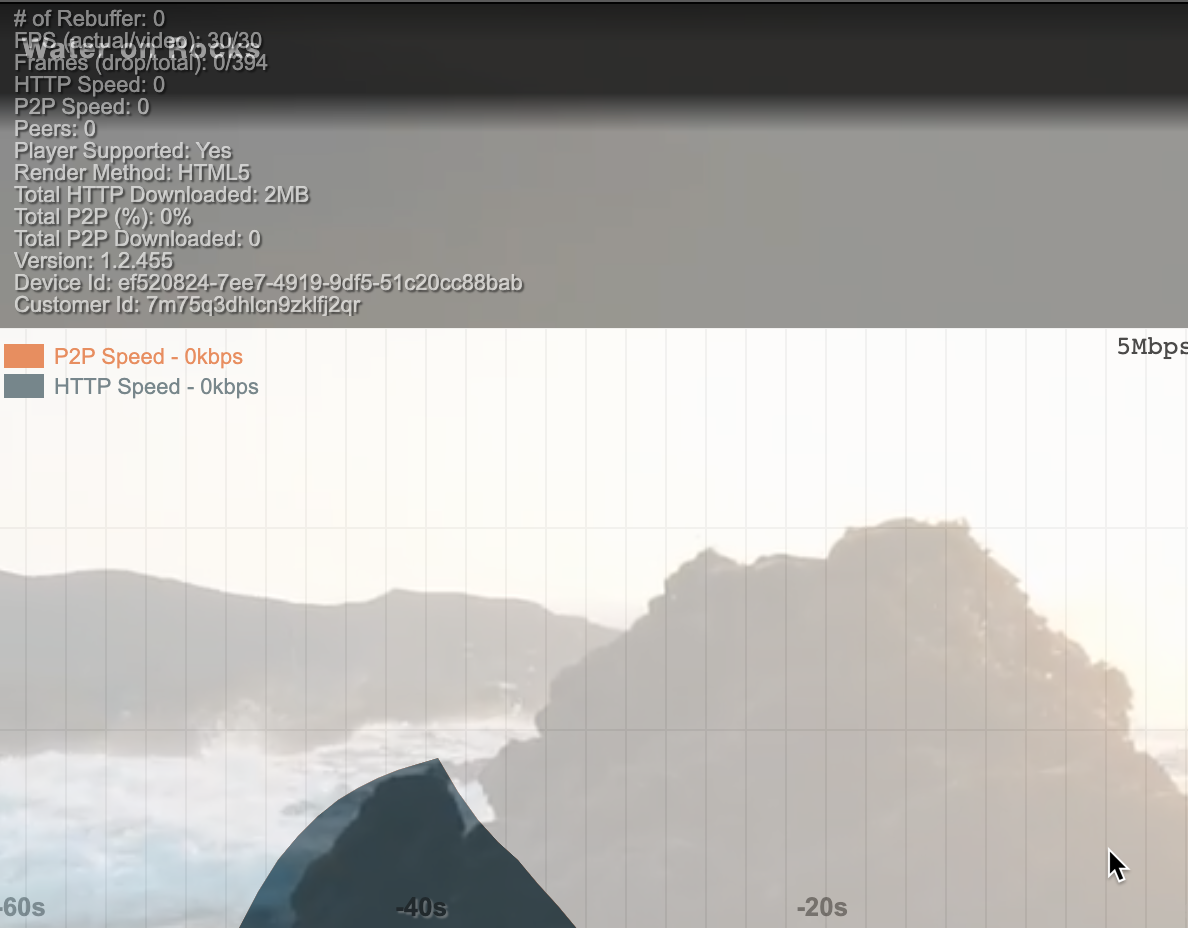
You should see a Peer5 overlay window appear. As the video plays, you will see data presented that is also being sent to Peer5:

Peer5 Player Overlay