Introduction
When your CMS users are embedding a video or playlist player in a page, you want to give them as much flexibility as possible in the generation of the Brightcove player embed code so they can control the look and feel of the Brightcove player on the web page, but not expect them to be HTML or JavaScript experts.
This topic provides guidelines on how to do that. The audience for this document is primarily Brightcove partners, but will be useful to anyone integrating Video Cloud or the standalone Brightcove Player with your CMS.
Player embed dialog behavior
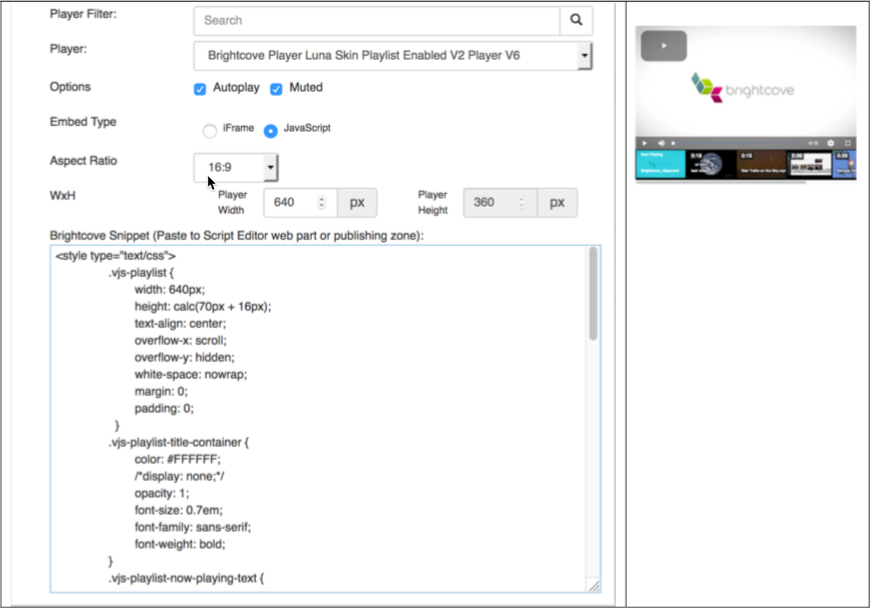
There should be a dialog allowing the user to control the formatting of the player on the web page. This dialog should allow the user to set the fields listed below. The assumption is that the user has already selected a Brightcove account and a video or playlist prior to this dialog being displayed. Otherwise, selection of the Brightcove account and video or playlist should occur first as described in Appendix A below.
- Player: The user should be able to choose a player from the available Brightcove players. If they are embedding a video player, then only non-playlist enabled players should be available to choose from. If they are embedding a playlist player, then only playlist enabled players should be available to choose from.
- Autoplay: The user should be able to enable/disable Autoplay. Default is disabled.
- Mute: The user should be able to enable/disable Mute. Default is disabled.
- Embed Type: The user should be able to choose between iFrame and Javascript embed code.
- For a video player, the default should be Javascript.
- For a playlist player, the default should be iFrame.
- Sizing: The user should be able to select between Responsive[1-1] or Fixed sizing[1-2].
- For a video player, the default should be Responsive.
- For a playlist player:
- If iFrame, the default should be Responsive.
- If Javascript, the default should be Fixed.
- Aspect Ratio: The user should be able to select the Aspect Ratio[1-1].
- The choices are:
16:94:3Custom
- Default should be
16:9.
- The choices are:
- Width, Height:The user should be able to enter Width and Height[1-1].
- If Aspect Ratio is 16:9 or 4:3, the Height field should be greyed out and automatically calculated based on Width and Aspect Ratio.
- Default values should be
640for Width and360for Height when Aspect Ratio is Custom.
Notes
- [1-1] If the CMS provides a native container for embedding code that allows the user to specify Responsive vs Fixed and Width/Height, it might make more sense to use the container for sizing and have the Brightcove embed code always be responsive.
- [1-2] The Responsive embed code included below uses the Width as a maximum width.
Related Brightcove documentation
General help on integrating Video Cloud with your CMS
Integrating Your CMS with Video Cloud
Getting a list of players
Player Management API reference
Identifying playlist players
- Iterate over the list of players returned by the Player Management API request referenced above.
- Look for the
playlistfield:- If the field is present and the value is
true, it is a playlist player - If the value is
falseor theplaylistdoes not exist, do the next step.
- If the field is present and the value is
- Iterate through the
pluginslist (if present) and look for aregistry_idfield equal to@brightcove/videojs-bc-playlist-ui; if that is present, it is a playlist player; if not, it is not. Here is a sample of what is return in the players list:"items": [ { { "account_id": "4031511818001", "branches": { "master": { "configuration": { "playlist": true, "plugins": [ { "options": { "account_id": "4031511818001", "branches": { "master": { "configuration": { "id": "NkVhrXzug", "playlist": true, "plugins": [], // this is a v1 playlist player ... { "account_id": "4031511818001", "branches": { "master": { "configuration": { "playlist": true, "plugins": [ { "options": { "playOnSelect": true }, "registry_id": "@brightcove/videojs-bc-playlist-ui", "version": "2.x" // this is a v2 playlist player } } ] ...
Embed parameters and code
The sections below describe how to generate the Brightcove player embed code based on user selections. The %XYZ% values are substituted into the embed code as described below.
Common parameters
%AUTOPLAY%= autoplay ifAutoplayenabled, else it is anullstring%MUTED%= muted ifMutedenabled, else it is anullstring%ACCOUNTID%= User selected Brightcove account ID%VIDEOID%= User selected video ID%PLAYLISTID%= User selected playlist ID%PLAYERID%= User selected Video player ID or Playlist player ID%CMS%= Name of CMS%CMSVERSION%= Version of CMS%CONNECTORVERSION%= Version of connector
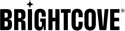
iFrame video player embed
Parameters for responsive sizing (with max size)
%MAXWIDTH% = Width . ‘px’
%MINWIDTH% = 0px
%WIDTH% = 100% %HEIGHT% = 100%
%PADDINGTOP%
if (Aspect Ratio == “16:9”) {
%PADDINGTOP% = 56%
} elseif (Aspect Ratio == “4:3”) {
%PADDINGTOP% = 75%
} elseif {
%PADDINGTOP% = (Height / Width * 100) . “%”
}
Parameters for fixed sizing
%MINWIDTH% = Width . ‘px’
%WIDTH% = Width . ‘px’
%HEIGHT% = Height . ‘px’
%PADDINGTOP%
if (Aspect Ratio == “16:9”) {
%PADDINGTOP% = 56%
} elseif (Aspect Ratio == “4:3”) {
%PADDINGTOP% = 75%
} elseif {
%PADDINGTOP% = (Height / Width * 100) . “%”
}
Brightcove embed code
<div style="display: block; position: relative; min-width: %MINWIDTH%; max-width: %MAXWIDTH%;">
<div style="padding-top: %PADDINGTOP%;">
<iframe src="//players.brightcove.net/%ACCOUNTID%/%PLAYERID%_default/index.html?videoId=%VIDEOID%
&usage=cms:%CMS%:%CMSVERSION%:%CONNECTORVERSION%:iframe
&%AUTOPLAY%
&%MUTED%"
allowfullscreen=””
webkitallowfullscreen=””
mozallowfullscreen=””
style= width: %WIDTH%; height: %HEIGHT%; position: absolute; top: 0; bottom: 0; right: 0; left: 0;">
</iframe>
</div>
</div
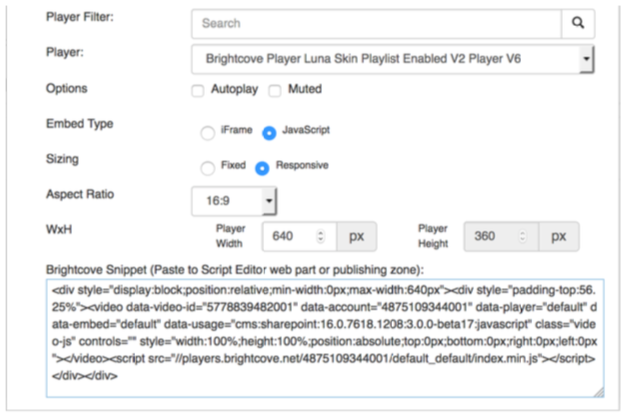
Example implementation

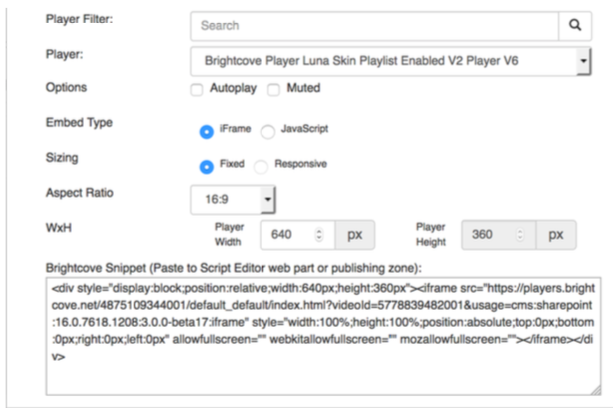
JavaScript (in-page) player embed
Parameters for responsive sizing (with max size)
%MAXWIDTH% = Width . ‘px’
%MINWIDTH% = 0px
%WIDTH% = 100% %HEIGHT% = 100%
%PADDINGTOP%
if (Aspect Ratio == “16:9”) {
%PADDINGTOP% = 56%
} elseif (Aspect Ratio == “4:3”) {
%PADDINGTOP% = 75%
} elseif {
%PADDINGTOP% = (Height / Width * 100) . “%”
}
Parameters for fixed sizing
%MINWIDTH% = Width . ‘px’
%WIDTH% = Width . ‘px’
%HEIGHT% = Height . ‘px’
%PADDINGTOP%
if (Aspect Ratio == “16:9”) {
%PADDINGTOP% = 56%
} elseif (Aspect Ratio == “4:3”) {
%PADDINGTOP% = 75%
} elseif {
%PADDINGTOP% = (Height / Width * 100) . “%”
}
Brightcove embed code
<div style="display: block; position: relative; min-width: %MINWIDTH%; max-width: %MAXWIDTH%;">
<div style="padding-top: %PADDINGTOP%; ">
<video-js data-video-id="%VIDEOID%"
data-account="%ACCOUNTID%"
data-player="%PLAYERID%"
data-embed="default"
data-usage="cms: :%CMS%:%CMSVERSION%:%CONNECTORVERSION%:javascript" class="video-js"
controls %AUTOPLAY% %MUTED%
style="width: %WIDTH%; height: %HEIGHT%; position: absolute; top: 0; bottom: 0; right: 0; left: 0;">
</video-js>
<script src="https://players.brightcove.net/%ACCOUNTID%/%PLAYERID%_default/index.min.js"></script>
</div>
</div>
Example implementation

iFrame Playlist Player Embed
Parameters for responsive sizing (with max size)
%MAXWIDTH% = Width . ‘px’
%MINWIDTH% = 0px
%WIDTH% = 100% %HEIGHT% = 100%
%PADDINGTOP%
if (Aspect Ratio == “16:9”) {
%PADDINGTOP% = 56%
} elseif (Aspect Ratio == “4:3”) {
%PADDINGTOP% = 75%
} elseif {
%PADDINGTOP% = (Height / Width * 100) . “%”
}
Parameters for fixed sizing
%MINWIDTH% = Width . ‘px’
%WIDTH% = Width . ‘px’
%HEIGHT% = Height . ‘px’
%PADDINGTOP%
if (Aspect Ratio == “16:9”) {
%PADDINGTOP% = 56%
} elseif (Aspect Ratio == “4:3”) {
%PADDINGTOP% = 75%
} elseif {
%PADDINGTOP% = (Height / Width * 100) . “%”
}
Brightcove embed code
<div style="display: block; position: relative; min-width: %MINWIDTH%; max-width: %MAXWIDTH%;">
<div style="padding-top: %PADDINGTOP%;">
<iframe src="//players.brightcove.net/%ACCOUNTID%/%PLAYERID%_default/index.html?playlistId=%PLAYLISTID%
&usage=cms:%CMS%:%CMSVERSION%:%CONNECTORVERSION%:iframe
&%AUTOPLAY%
&%MUTED%"
allowfullscreen=””
webkitallowfullscreen=””
mozallowfullscreen=””
style=" width: %WIDTH%; height: %HEIGHT%; position: absolute; top: 0; bottom: 0; right: 0; left: 0;">
</iframe>
</div>
</div>
Example implementation

JavaScript (in-page) playlist player embed
Parameters for responsive sizing (with max size)
%MAXWIDTH% = Width . ‘px’
%MINWIDTH% = 0px
%PADDINGTOP% = na
%WIDTH% = 100%
%HEIGHT% = 65%
%THUMBNAILWIDTH% = Round((Width-NumThumbnails*4)/ NumThumbnails);
%THUMBNAILHEIGHT% = Round(%THUMBNAILWIDTH% * %HEIGHT% / %WIDTH%);
Parameters for fixed sizing
%MAXWIDTH% = Width . ‘px’
%MINWIDTH% = Width . ‘px’
%PADDINGTOP% = na
%WIDTH% = Width . ‘px’
%HEIGHT% = Height . ‘px’
%THUMBNAILWIDTH% = Round((Width-NumThumbnails*4)/ NumThumbnails);
%THUMBNAILHEIGHT% =Round(%THUMBNAILWIDTH% * %HEIGHT% / %WIDTH%);
Brightcove embed code
<style type="text/css">
.vjs-playlist {
background-color: #000000;
width: %WIDTH%;
height: calc (%THUMBNAILHEIGHT% + 16px);
text-align: center;
overflow-x: scroll;
overflow-y: hidden;
white-space: nowrap;
margin: 0;
padding: 0;
}
.vjs-playlist-title-container {
color: #FFFFFF;
/*display: none;*/
opacity: 1;
font-size: 0.7em;
font-family: sans-serif;
font-weight: bold;
}
.vjs-playlist-now-playing-text {
color: #FFFFFF;
/*display: none;*/
opacity: 1;
font-size: 0.7em;
font-family: sans-serif;
font-weight: bold;
}
.vjs-up-next-text {
color: #FFFFFF;
/*display: none;*/
opacity: 1;
font-family: sans-serif;
font-weight: bold;
text-align: right;
}
.vjs-playlist-duration {
color: #FFFFFF;
/*display: none;*/
opacity: 1;
font-family: sans-serif;
font-weight: bold;
}
.vjs-mouse.vjs-playlist {
background-color: #000000;
}
li.vjs-playlist-item {
background-color: #000000;
height: %THUMBNAILHEIGHT%;
width: %THUMBNAILWIDTH%;
display: inline-block;
border: 2px solid #000000;
padding: 0;
margin: 0;
cursor: pointer;
vertical-align: middle;
}
li.vjs-playlist-item:hover {
border-color: #FFFFFF;
}
</style>
<div style="
display: block; position: relative; width: %WIDTH%; height: ; min-width:
%MINWIDTH%; max-width: %MAXWIDTH%; ">
<video-js data-playlist-id="%PLAYLISTID%" data-account="%ACCOUNTID%" data-player="%PLAYERID%" data-embed="default" data- usage="cms:%CMS%:%CMSVERSION%:%CONNECTORVERSION%:javascript " class="video-js" controls %AUTOPLAY% %MUTED% style="
width: %WIDTH%; height: %HEIGHT%; position: relative;
top: 0px; bottom: 0px; right: 0px; left: 0px;
“> </video-js> <script
src="https://players.brightcove.net/%ACCOUNTID%/%PLAYERID%_default/index .min.js "></script>
<ol class="vjs-playlist vjs-csspointerevents vjs-mouse "></ol> </div>
Example implementation

Appendix A
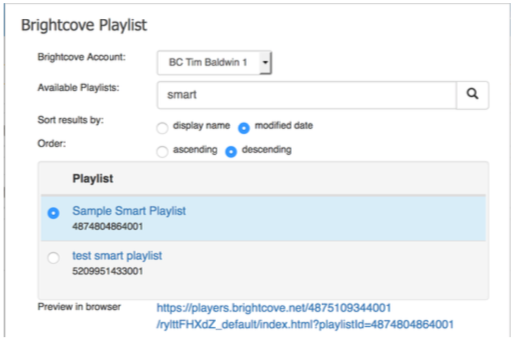
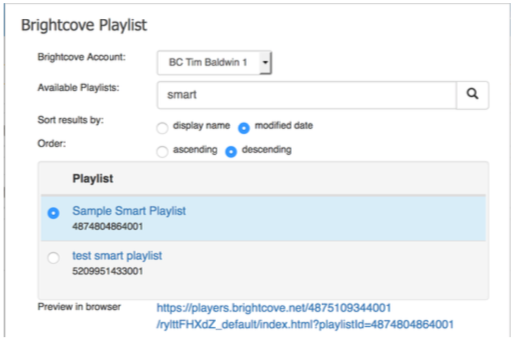
If a video or playlist is not selected prior to opening the player embed dialog, the video or playlist (and Brightcove account if necessary) should be selectable in the dialog. The dialog should present to the user the fields listed below:
- Brightcove Account: The user should be able to choose a Brightcove account if one is not already selected.
- Search Filter: The user should be able to enter a search string to filter the list of displayed videos or playlists. If using Brightcove search API, the search string should be URI encoded (see example below).
- Folder: The user should be able to select a Folder name from the Brightcove account to filter the list of displayed videos. The Brightcove API does not provide a built-in filter for folders so the client code will need to retrieve all videos and then filter by folder. (Does not apply to playlists)
- Limit: The user should be able to limit the number of videos returned, primarily to improve performance of the search. When using Brightcove search, the maximum limit that can be specified is 100. To return more than 100 videos, a paging mechanism must be implemented. Also, if the user has selected a Folder to filter, the client needs to request all videos in the account using the paging mechanism and then locally filter that list by Folder and return the number of videos specified by the user limit. (Does not apply to playlists)
- Sort By: The user should be able to select a sort field.
- For videos, the user should be able to choose the video name, updated date, creation date, start date, and total plays. The default should be the updated date.
- For playlists, user chooses either the name and modified date. The default should be modified date.
- Sort Order: The user should be able to select ascending or descending sort order. The default should be descending.
The dialog should have the following behavior:
- Display a list of videos or playlists based on the user selection above. Allow the user to select one video or one playlist.
- When displaying a list of videos:
- Only Active videos should be listed.
- The thumbnail image, video name, and ID should be shown.
- Only one video can be selected.
- When displaying a list of playlists:
- If the playlist is a manual playlist, display the playlist name, ID, and the number of videos in the playlist.
- If the playlist is a smart playlist, display the playlist name, ID and - in place of the number of videos.
- Only one playlist can be selected.
- Display a clickable link that will open the video or playlist player in a new browser tab.
Related Brightcove documentation
Example dialog implementations
Video selection

Playlist selection

URI encoding examples
-
Search string:
great+blueString in CMS API call should be:
great%2BblueVideos returned: all that include the words:
greatANDblue[2-1] -
Search string:
great blueString in CMS API call should be:
great%20blueVideos returned are all that include the words:
greatORblue[2-1] -
Search string:
"great blue"String in CMS API call should be:
%22great%20blue%22Videos returned are all that includes the complete phrase:
great blue[2-1]
Notes
- [2-1] Stemming applies in all cases. Searches like those shown above would match videos titled
Great Bluesas well asGreat Blue Heron.