Introduction
In addition to the basic single video players and playlist players, Brightcove offers a multi-video player type, called In-page Experience. You want to allow users to easily embed an Experience and provide as much flexibility as possible in the generation of the Brightcove Experience embed code so they can control the look and feel without being HTML or JavaScript experts.
Note that In-Page Experiences are part of Gallery, which is included in the Video Marketing Suite and Enterprise Video Suite, and can also be purchased as an add-on package for Video Cloud. Contact your account manager for details.
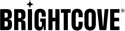
In-page Experience selection dialog
There should be a dialog allowing the user to choose an In-Page Experience. This dialog should allow the user to set the fields listed below:
- Brightcove Account: The user should be able to choose a Brightcove account if one is not already selected.
- Search Filter: The user should be able to enter a search string to filter the list of displayed Experiences. If using Brightcove search API, the search string should be URI encoded.
- Order: The list of displayed Experiences should be sorted by name. The user should be able to select ascending or descending sort order. The default should be ascending.
The dialog should have the following behavior:
- Display a list of Experiences based on the user selection above. Allow the user to select one Experience.
- For the displayed list of Experiences:
- Only published Experiences should be displayed
- The Experience name, template, and ID should be shown.
- Display a clickable link that will open the Experience player in a new browser tab.
Related Brightcove documentation
- Integrating Your CMS with Video Cloud
- Get List of Experiences
- Sort by name in ascending order:
?sort=name - Sort by name in descending order:
?sort=-name - Search:
?q={searchstring}
- Sort by name in ascending order:
- Get Details for an In-page Experience
Example dialog implementation

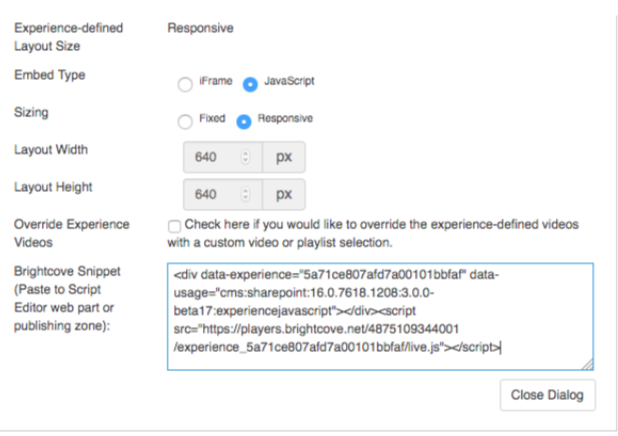
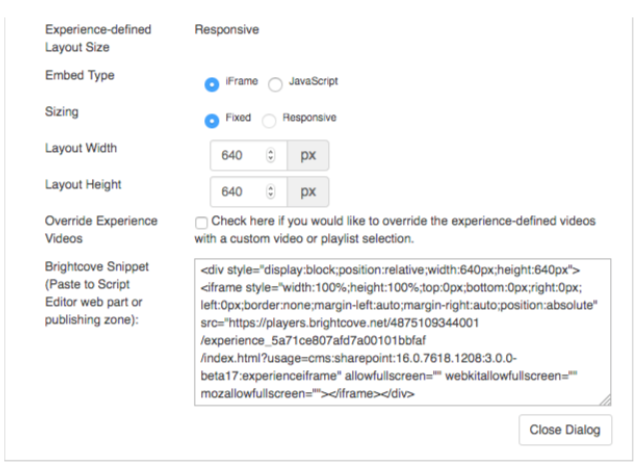
In-page Experience embed dialog
There should be a dialog allowing the user to control the formatting of the In-page Experience on the web page. This dialog should allow the user to set the fields listed below:
- Embed Type: The user should be able to choose between iFrame and Javascript embed code. The default should be Javascript.
- Sizing: The user should be able to select between Responsive or Fixed sizing.[1-1]
- If iFrame, the default should be Fixed and Responsive should disabled.
- If Javascript, the default should be Responsive.
- Width, Height: The user should be able to enter Width and Height.[1-1]
- If iFrame, the default should be Fixed and Responsive should disabled.
- If Responsive, the Width and Height should be disabled.
- Override Experience Videos: The user should be able to override the default videos in an Experience with a list of videos or with a playlist. If the user selects to overrides the Experience videos, allow the user to choose videos or a playlist per the “Overriding Experience Videos” section below.
The dialog should have the following additional behavior:
- The generated Brightcove embed code should be displayed to the user in the dialog.
- The user should be able to make edits to the embed code. Even though we are trying to give the user as much flexibility as possible in configuring the embed code, there might be cases where they need to override what is automatically generated.
- If the user modifies one of the previous selections in the dialog, the user’s edits will be overwritten by newly generated code.
Notes
- [1-1] If the CMS provides a native container for embedding code that allows the user to specify Responsive vs Fixed and Width/Height, it might make more sense to use the container for sizing and have the Brightcove embed code always be responsive.
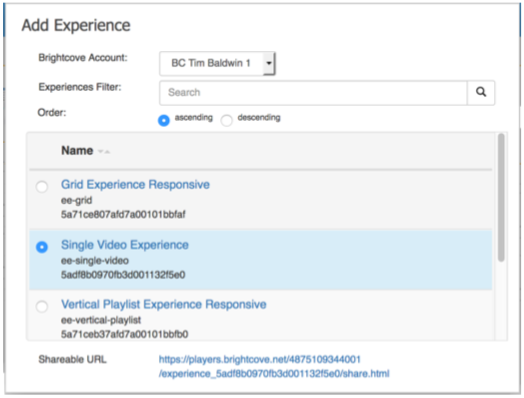
Overriding Experience videos
If the user chooses to override the Experience videos, the dialog should allow the user to set the fields listed below:
- Search Filter: The user should be able to enter a search string to filter the list of displayed videos or playlists. If using Brightcove search API, the search string should be URI encoded.
- Folder: The user should be able to select a Folder name from the Brightcove account to filter the list of displayed videos. The Brightcove API does not provide a built-in filter for folders so the client code will need to retrieve all videos and then filter by folder. (Does not apply to playlists)
- Limit: The user should be able to limit the number of videos returned, primarily to improve performance of the search. When using Brightcove search, the maximum limit that can be specified is 100. To return more than 100 videos, a paging mechanism must be implemented. Also, if the user has selected a Folder to filter, the client needs to request all videos in the account using the paging mechanism and then locally filter that list by Folder and return the number of videos specified by the user limit. (Does not apply to playlists)
- Sort By: The user should be able to select a sort field.
- For videos, the user should be able to choose the video name, updated date, creation date, start date, and total plays. The default should be the updated date.
- For playlists, user chooses either the name and modified date. The default should be modified date.
- Sort Order: The user should be able to select ascending or descending sort order. The default should be descending.
The dialog should have the following behavior:
- Display a list of videos or playlists based on the user selection above. Allow the user to select multiple videos or one playlist.
- When displaying a list of videos:
- Only Active videos should be listed.
- The thumbnail image, video name, and ID should be shown.
- One or more videos can be selected.
- When displaying a list of playlists:
- If the playlist is a manual playlist, display the playlist name, ID, and the number of videos in the playlist.
- If the playlist is a smart playlist, display the playlist name, ID and --- in place of the number of videos.
- Only one playlist can be selected.
- Display a clickable link that will open the video or playlist player in a new browser tab.
Example video override dialog implementation

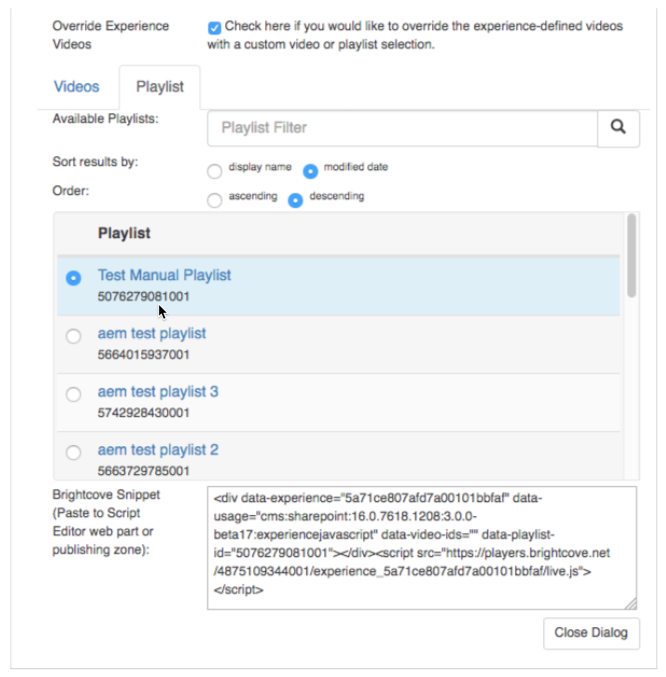
Example playlist override dialog implementation

Embed parameters and code
The section describes how to generate the Experience embed code based on user selections. The %XYZ% values are substituted into the embed code as described below.
Common parameters
%ACCOUNTID%= User selected Brightcove account ID%VIDEOIDLIST%= User selected video ID’s, comma delimited with no spaces%PLAYLISTID%= User selected playlist ID%EXPERIENCEID%= User selected Video player ID or Playlist player ID%CMS%= Name of CMS%CMSVERSION%= Version of CMS%CONNECTORVERSION%= Version of connector
iFrame Experience player embed
Parameters for responsive sizing
N/A - Responsive option not selectable
Parameters for fixed sizing
%MAXWIDTH% = ‘’
%MINWIDTH% = ‘’
%WIDTH% = Width . ‘px’
%HEIGHT% = Height . ‘px’
Brightcove embed code
<div style="display:block;position:relative;width:%WIDTH%;height:%HEIGHT%">
<iframe src="https://players.brightcove.net/%ACCOUNTID%/experience_%EXPERIENCEID%/index.html?videoIds=%VIDEOIDLIST%
&playlistId=%PLAYLISTID%
&usage=cms:%CMS%:%CMSVERSION%:%CONNECTORVERSION%:experienceiframe" allowfullscreen="" webkitallowfullscreen="" mozallowfullscreen="" style="width:100%;height:100%;top:0px;bottom:0px;right:0px;left:0px;border:none;margin-left:auto;margin-right:auto;position:absolute">
</iframe>
</div>
Example implementation

JavaScript (in-page) Experience player embed
Parameters for responsive sizing
%WIDTH% = ‘’[2-1]
%HEIGHT% = ‘’[2-1]
Notes
- [2-1] Width and Height not user selectable
Parameters for fixed sizing
%WIDTH% = Width . ‘px’
%HEIGHT% = Height . ‘px’
Brightcove embed code
<div style="display:block;position:relative;width:%WIDTH%;height:%HEIGHT" data-experience="%EXPERIENCEID%" data-video-ids=”%VIDEOIDLIST% "
data-playlist-id=”%PLAYLISTID%" data-usage="cms:%CMS%:%CMSVERSION%:%CONNECTORVERSION%:experiencejavascript" style="
display: block;
position: relative; ">
</div>
<script src="//players.brightcove.net/%ACCOUNTID%/experience_%EXPERIENCEID%/live.js "></script>
Example implementation